La simplicité semble être le nouveau mantra pour l’année 2013. Les concepteurs d’interfaces utilisateur se rendent compte de la nécessité de se concentrer sur des formes et des typographies simples, prêter une attention aiguë à la couleur pour faciliter au maximum l’utilisation tactile de nos écrans.
En constate d’ores et déjà que de nombreux sites internet ‘classiques’ commençaient, petit à petit, à adopter des styles et des interfaces très épurés mobiles pour notre plus grand confort. C’est ce que nous allons voir dans cet article.
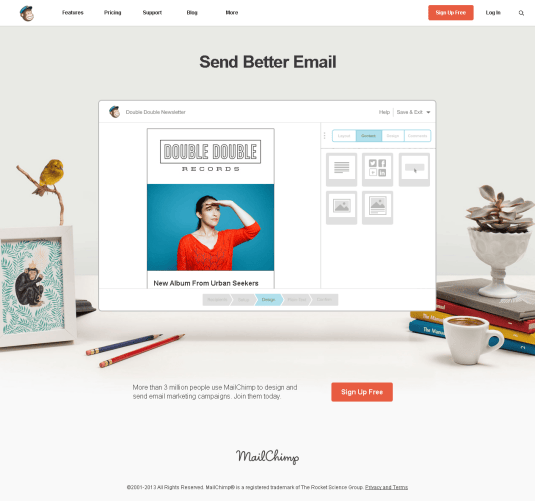
MailChimp
Pour de nombreux eCommerçants, la création et la gestion de leurs campagnes eMailing peuvent ne pas être les tâches les plus passionnantes de leurs vies, mais le design de l’interface utilisateur – intuitive et très bien conçu – de MailChimp les rend beaucoup plus simples. Depuis sa récente refonte, l’interface web est simple, propre et surtout typographique.
Il y a beaucoup d’espace blanc et des appels à l’action clairs qui guident les nouveaux utilisateurs à chaque étape du processus – dans certains cas, un pointeur subtilement animée indique où cliquer. Du très bon travail.
Paper
Paper est une application plusieurs fois primée conçu pour aider les utilisateurs à faire preuve de créativité d’une manière très intuitive et naturelle – l’application vous permet de dessiner avec les doigts avec un niveau de détail étonnant – L’application fonctionne aussi avec un stylet si une plus grande précision est requise.

Conçu exclusivement pour le tactile, l’interface utilisateur n’a pas de boutons ou autres paramètres. Vous disposez juste d’une série d’outils spécialisés.
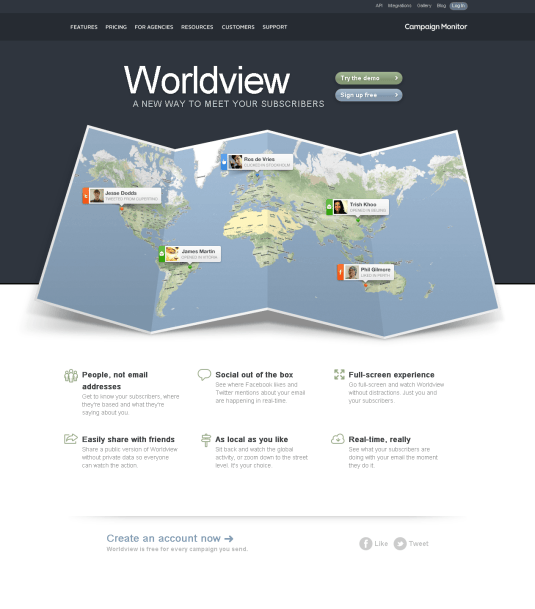
Campaign Monitor: Worldview
Campaign Monitor : Worldview vous donne des informations sur les personnes qui ouvrent, cliquent et partagent vos communications sur une carte Google en temps réel. Une très bonne façon d’offrir à ses utilisateurs un aperçu géographique et personnel.
La page de destination introduit très clairement le ‘concept’ de manière visuelle. L’interface de l’application elle-même est rafraîchissante et propre. C’est un très bon exemple d’interface utilisateur utilisant une iconographie.
Nous partagerons très régulièrement d’autres exemples de conceptions réussies. Mais les mots clés de cette année vont être la simplicité et le minimalisme. La suppression des fioritures et de superbes images de grandes taille est une tendances que j’affectionne particulièrement et la combinaison de ces aspects permettra d’assurer la simplicité et la fluidité de l’interface utilisateur de votre site.