L’utilisation des appareils mobiles pour rechercher du contenu en ligne est constamment à la hausse et gagne de plus en plus de terrain. La popularité des tablettes à pu faire avancer les choses a tel point que Keyword Planner, le nouvel outil de Google, ne fait plus la distinction entre les requêtes mobiles et les requêtes desktop. En quoi cette ‘nouvelle’ tendance change les choses ? Quels en sont les impacts pour vous ?
L’objectif est de se concentrer sur l’adaptabilité de nos contenus. Faire qu’il soit optimisé pour les appareils mobiles.
Que disent les chiffres ?
Dans le dernier trimestre de 2012, environ 11% des utilisateurs d’Internet utilisaient des dispositifs mobiles, dont plus de 6% en provenance de smartphones et un peu moins de 5% en provenance de tablettes. .
Mais qu’en est-il maintenant ? Selon une étude de Search Engine Land, couvrant une période allant de Q1 2012 à Q1 2013, l’utilisation des appareils mobiles a augmenté de 26%. L’utilisation des tablettes a augmenté de 19% et les recherches ‘desktop’ enregistrent une baisse de 6%. Compte tenu de nombre d’utilisateurs bruts utilisant des ordinateurs, la baisse est vraiment conséquente.
Que devez-vous faire ?
Ces statistiques indiquent qu’il est probablement temps de réfléchir un peu plus à l’optimisation de vos sites et surtout de vraiment tenir compte des appareils mobiles lors de votre prochain redesign. Pour ce faire, voici quelques articles qui pourront vous aider.
L’optimisation de site pour le mobile n’est pas une affaire de taille d’écran mais de comportements !
5 astuces pour optimiser votre site mobile
Exemples de sites web adaptables (Responsive Design)
Vérifier l’affichage de votre site sur plusieurs appareils
Possèdant une tablette, j’ai pris pour habitude de vérifier la façon dont mes sites s’affichent dessus. Je regarde aussi – quand j’y pense – comment ils s’affichent sur les différents navigateurs comme Chrome, IE, Firefox…
Le problème avec cette méthode est qu’il n’est tout simplement pas pratique de tester son site sur une gamme d’appareils et de résolutions différentes. A vrai dire, je connais très peu de personnes pouvant tester leurs sites sur des téléphones Android, des iPhone, des tablettes Android…
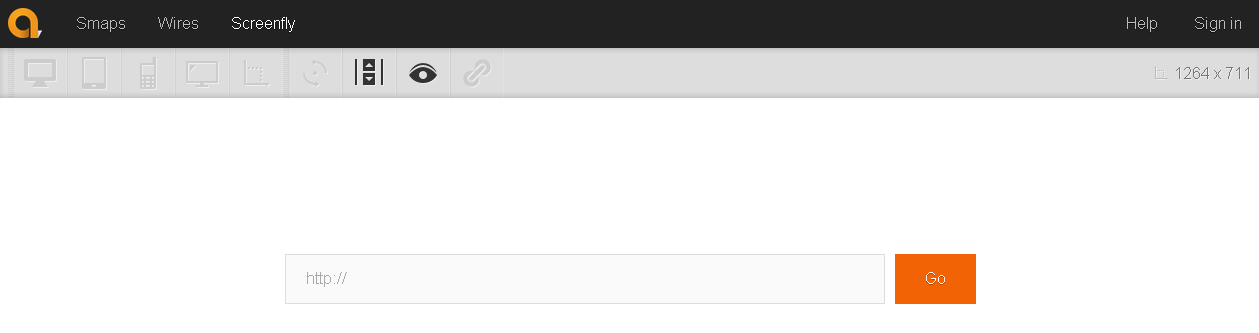
Pourtant, il y a un certain nombre de services en ligne qui vous permettent de le faire., mais l’un des plus efficace que j’ai pu trouver est Screenfly de QuirkTools.
Screenfly vous permet de vérifier l’affichage de votre site sur différentes tailles d’écran de bureau, à partir des netbooks 10″ jusqu’aux écrans 24″ moniteurs. Vous pouvez également spécifier la résolution exacte de l’écran. Six tablettes différentes sont prises en charge dont l’iPad, le Kindle Fire et la Samsung Galaxy Tab.
Sur le front des mobiles, vous pourrez tester votre site sur neuf mobiles différents, comme l’iPhone, le Blackberry 8300 et une gamme de téléphones Android.
Le défilement (scrolling) peut être activé ou désactivé et vous pouvez également faire pivoter l’écran. Une des caractéristiques les plus intéressantes de ce service est la possibilité de vérifier votre site derrière un proxy.
Si vous des questions, n’hésitez pas à les poser dans les commentaires ci-dessous.