En lançant un nouveau site, il n’est pas rare de devoir ajuster le code pour pouvoir s’afficher correctement sur les principaux navigateurs. J’ai toujours aimé supposer que tout le monde avait exactement le même navigateur, les paramètres d’affichage et périphériques que moi. Évidemment, ce n’est pas vrai, pour palier à cela, les services tels que Browsershots.org me facilitaient la tâche en me permettant de voir comment s’affiche mon site sur de multiples plateformes.
S’il était parfait – et demeure parfait pour bon nombre de personnes – j’ai eu besoin d’autres choses. Je n’ai effectivement pas besoin de savoir si oui ou non mon contenu rend bien sur d’obscures navigateurs comme Kazehakase 0,5 ou Epiphany 3,6… Après avoir chercher plusieurs alternatives, simples d’utilisation et efficace, mon choix s’est porté sur BrowserStack. Disponibles depuis plusieurs années maintenant, je n’y avais jamais vraiment prêté attention jusqu’à peu.

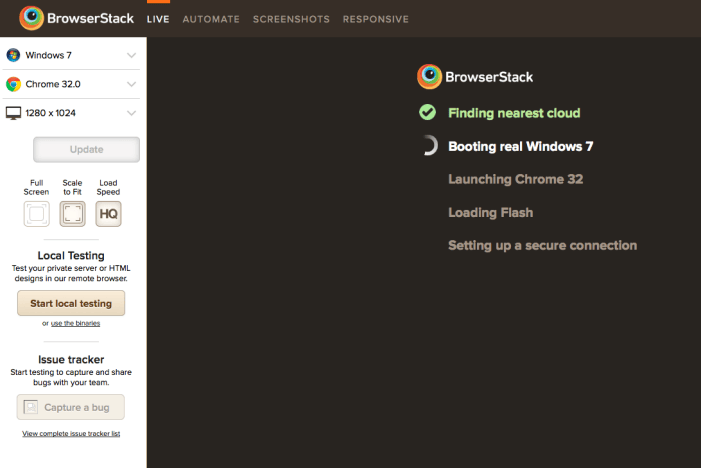
Ce site est vraiment génial. Vous pouvez configurer votre plate-forme (Mac ou PC) et il va vous permettre de visualiser votre site web dans les cinq principaux navigateurs, Firefox, IE, Chrome, Safari et Opera. Vous pouvez également choisir une des tailles d’affichage prédéfinies : 800 x 600, 1024 x 768 et 1280 x 1024. ce qui devrait couvrir 90% de vos visiteurs à l’heure actuelle.

Le gros inconvénient de cet outil est que vous n’êtes autorisés à l’utiliser que pendant 30 minutes! En delà de cette limite de temps, il faudra créer un nouveau compte ou upgrader vers un plan payant. Pas toujours rentable pour indépendant.


