Avez-vous suivi les meilleures pratiques pour créer le site parfait mais les utilisateurs ne convertissent pas ?
Une stratégie CRO pourrait être ce qu’il vous faut !
Quiconque est tombé sur le concept de « CRO » aura rencontré, à un moment donné de sa recherche, une définition telle que: « CRO, ou optimisation du taux de conversion, est le processus qui conduit à une augmentation du pourcentage de conversion à partir d’un site ou à partir d’une application . Le CRO consiste à étudier la façon dont les utilisateurs interagissent avec le site, développer des hypothèses de modification et de tester s’ils répondent aux besoins des utilisateurs ».
La question qui se pose à ce stade est: comment tout cela se traduit-il dans la pratique ?
La première chose à garder à l’esprit est que le CRO est une approche basée sur l’utilisateur et non une approche basée sur les meilleures pratiques.
Lorsque nous parlons de CRO, nous partons de l’hypothèse que chaque site a sa propre population d’utilisateurs avec leurs caractéristiques et leurs habitudes propres.
Si nous voulons améliorer un site, nous devons donc l’optimiser pour sa population qui peut être différente de celle des autres. Nous ne pouvons donc pas nous arrêter aux meilleures pratiques mais nous devons identifier les besoins des utilisateurs et modifier le site pour répondre à ces besoins.
Comment fonctionne une stratégie CRO ?
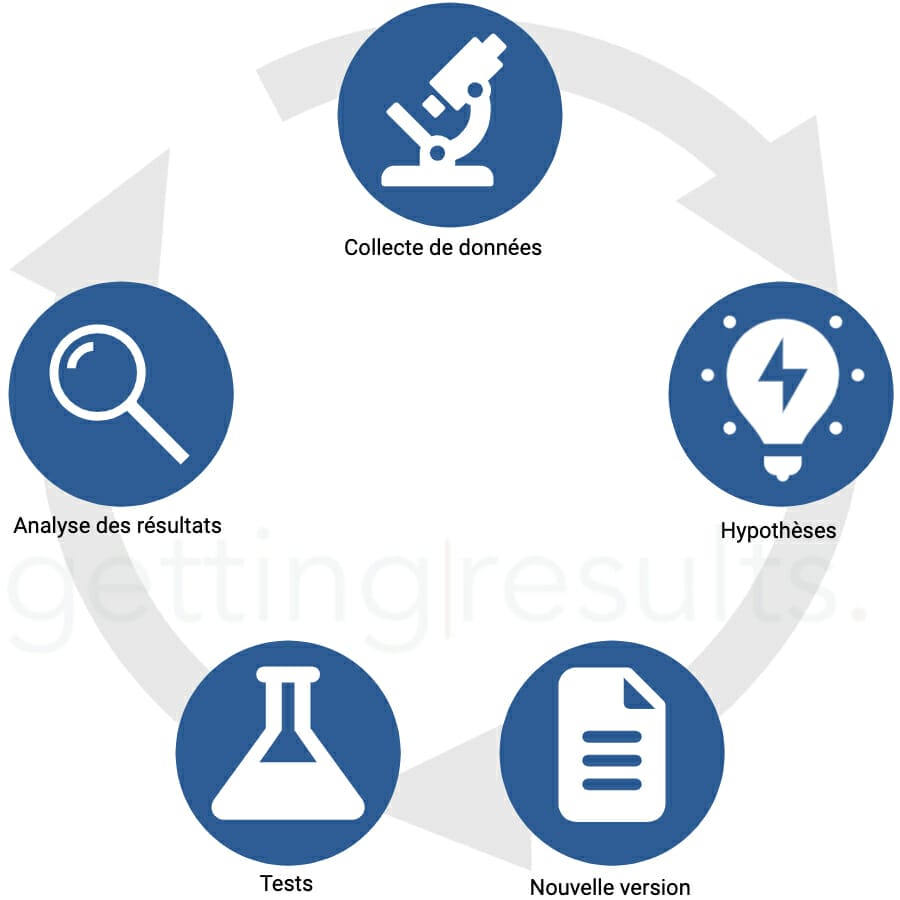
Nous pouvons considérer une stratégie CRO comme un cycle incrémental. Le cycle s’ouvre sur l’étude de l’expérience utilisateur dans leur interaction avec le site et se termine sur l’adoption d’une nouvelle version « optimisée » par rapport à la précédente. Après l’adoption de la nouvelle version, le cycle recommence avec la collecte de données sur la nouvelle version qui deviendra la base pour d’ autres tests .

Liste de contrôle CRO: le guide pour optimiser pas à pas le taux de conversion
Pour simplifier le processus, nous pouvons le résumer en 5 étapes fondamentales :
1. Collecte et analyse des données
Dans cette première phase, une série de données est collectée, à la fois quantitative et qualitative , sur l’expérience utilisateur. Les données considérées proviennent d’ applications d’analyse Web , d’ analyses heuristiques réalisées par des experts en ux et en conception de sites Web, des sondages et des enquêtes soumis directement aux utilisateurs et des outils de surveillance de la navigation (tels que scrollmap et heatmap ).
Les données collectées sont analysées et organisées afin d’avoir une vue globale des problèmes signalés (par exemple: quelles sont les principales pages qui poussent les utilisateurs à quitter le site? Quel est le pourcentage d’utilisateurs qui abandonnent le panier et pourquoi?). Le but de cette phase est d’ identifier les domaines qui peuvent être améliorés . Plus les différentes sources de données donnent une image cohérente des zones de travail, plus un élément est pertinent dans l’analyse.
Formulation d’hypothèses de modification
Une fois les zones de modification identifiées, il est nécessaire de formuler des hypothèses sur la manière d’affecter positivement l’expérience utilisateur . Les éléments modifiables sont nombreux et parfois minimes comme la couleur d’un bouton ou le texte d’un CTA. D’autres fois, les modifications sont très importantes et peuvent également concerner la réorganisation ou la suppression d’une page.
Nouvelle version et nouveau paramètre de test
Une fois défini au niveau théorique ce que nous voulons modifier, nous devons définir au niveau pratique comment le modifier . Certains changements sont très simples et peu coûteux en termes de temps et de paramètres de test, d’autres sont très importants et nécessitent une phase de développement. Il est donc nécessaire de dresser une liste des changements possibles et d’évaluer leur priorité. Il existe différents modèles d’évaluation des priorités, les plus courants étant l’ ICE ou le PPI , dans les deux cas l’objectif est de prioriser les changements proposés en fonction de l’impact et de la difficulté de mise en œuvre.
4. Tests
Une fois les éléments de modification définis, la phase de test proprement dite démarre. La durée du test est strictement liée au trafic sur la page : plus le trafic sur la page est important, plus la durée du test est courte.
Pour être mis en place, chaque test individuel doit être défini en termes de
- Règles d’activation : par exemple, tous les utilisateurs qui consultent la page du produit ou tous ceux qui ajoutent au panier participent au test;
- KPI de référence : par exemple si je travaille sur la page produit mon KPI sera non seulement le CR mais aussi l’ajout au panier;
- Pourcentage de trafic dans le test : je peux décider quel pourcentage d’utilisateurs impliquer dans le test; compte tenu du fait que des tests très percutants pourraient affecter négativement le CR, dans certains cas, il est préférable d’impliquer un pourcentage limité d’utilisateurs;
- Type d’appareil : certains tests peuvent viser uniquement les utilisateurs de bureau ou uniquement les utilisateurs mobiles, en fonction du changement supposé.
5. Analyse des résultats
La dernière phase du cycle concerne l’analyse des résultats . Après quelques semaines de tests, les résultats prennent une valeur statistique , nous savons donc quelle version réussit par rapport à certains KPI. Non seulement cela, certains des outils d’analyse Web (tels que Google Analytics) donnent la possibilité d’utiliser le test comme une variable à croiser avec les caractéristiques de l’utilisateur.
Une fois la version gagnante identifiée, le changement peut être mis en œuvre de manière stable. La version optimisée devient alors la nouvelle version de base sur laquelle collecter les données et formuler des hypothèses de modification . À chaque cycle de mise en œuvre, la version de base se rapproche toujours plus des besoins des utilisateurs et est constamment surveillée et améliorée.


