Le flat design, ou design « à plat » consiste à concevoir des design très épuré et minimaliste. Les textures et les effets de profondeur ne sont plus utilisés au profit d’aplats simples et des représentations suggestives. Pas d’effets 3D, pas de dégradés.
Mais une fois que vous enlevez tous les embellissements, qu’est ce qui vous reste ? La couleur et la typographie. Et ce sont les deux vrais gagnants du Flat Design.

Windows 8 est probablement le catalyseur de la tendance du flat design
Le principal avantage du Flat Design est sa simplicité et sa facilité d’utilisation. Les lignes sont nettes et les formes vont à l’essentiel.
Minimaliste n’est pas synonyme d’ennuyeux
Dans le flat design, les éléments visuels ornementaux sont considérés comme de l’encombrement inutile. Si un aspect fonctionnel ne sert à rien, c’est une distraction pour l’utilisateur.
Cependant, juste parce qu’il est dépourvu de toute conception fantaisiste, cela ne signifie pas que cette nouvelle tendance soit ennuyeuse. Des couleurs vives et contrastées attirent facilement l’attention et guident l’œil de l’utilisateur.
Flat Design : Mode passagère ou tendance durable ?
Toutes les tendances contribuent à un plus grand cycle. Elles tournent en permanence et certaines d’entre elles gagnent en popularité en fonction des besoins et des préférences actuelles des internautes.
Même si le flat design aura cédé sa place d’ici quelques années, il sera très probablement une partie intégrante de la prochaine tendance.
Peut petre même que la prochaine tendance sera un juste milieu entre skeuomorphism et flat design.
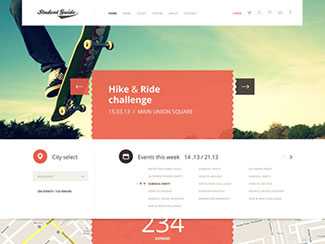
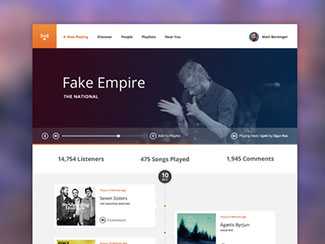
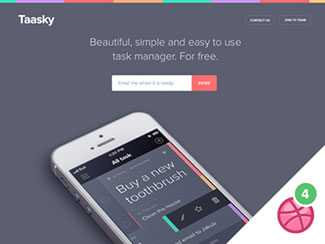
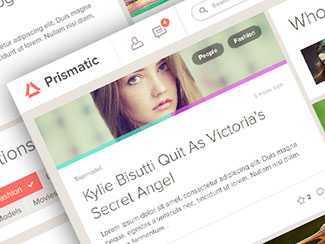
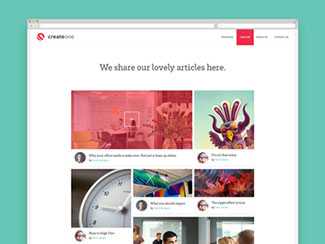
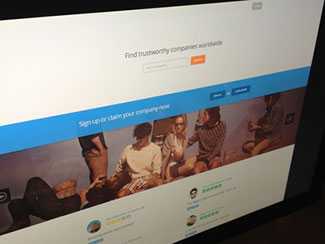
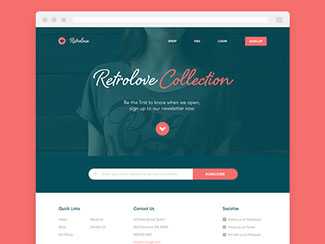
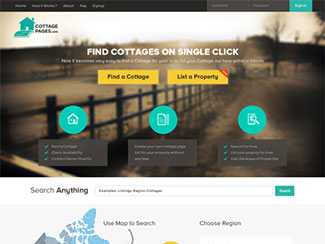
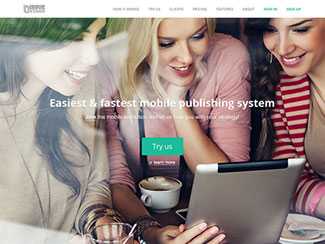
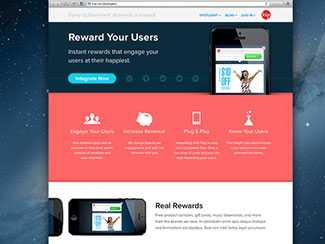
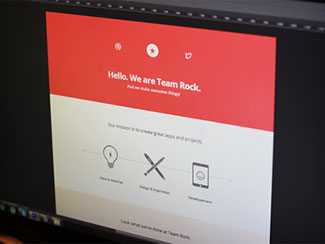
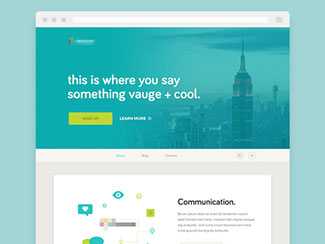
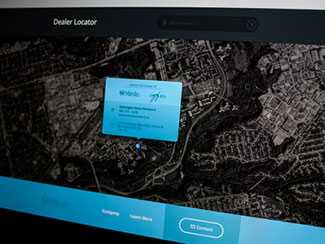
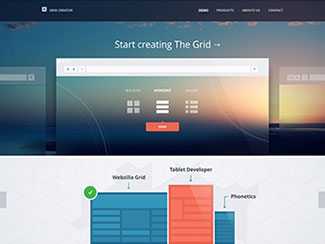
Quelques exemples de sites utilisant un design ‘plat’
Voici quelques interfaces inspirées du flat design pour vous donner quelques idées pour commencer vos propres projets.