Le temps de chargement d’une page a souvent été jugé comme secondaire pour de nombreux webmasters plus orienté Web Design que SEO.
Cela peut vous sembler paradoxal, mais à une époque ou le haut débit est plus développé que jamais, les internautes n’hésiteront pas à quitter votre site si les temps de chargement ne sont pas satisfaisant.
Ainsi, pour assurer une expérience utilisateur agréable, vous avez besoin de réduire au maximum le temps de chargement de vos pages. Voici quelques pistes pour vous aider à identifier certains problèmes et y remédier.
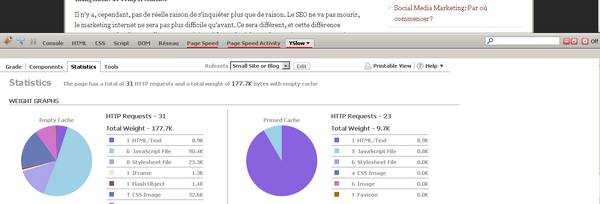
1. Analysez votre site avec Web Page Analyzer, Page Speed et Yslow.
Page Speed et Yslow sont deux extensions Firefox, développé respectivement par Google et Yahoo, pour FireBug qui vous permettent d’effectuer toutes sortes de tests de vitesse sur votre site. 
Ces outils vont évaluer les performances de votre site et vous donner des pistes pour améliorer les temps de chargement de votre site.
2. Installer un système de Cache
Ces systèmes génèrent des fichiers HTML statiques à partir de vos pages dynamiques.
Dès qu’un visiteur consulte une page sur votre blog, une version HTML est créée et sera affichée à tous les futurs visiteurs. Le serveur n’aura pas à recréer les pages pour tous les visiteurs.
3. Compresser vos images
Les images représentent une part importante du temps de chargement des pages. De nombreux outils vous permettent de compresser vos images en gardant un aspect visuel acceptable.
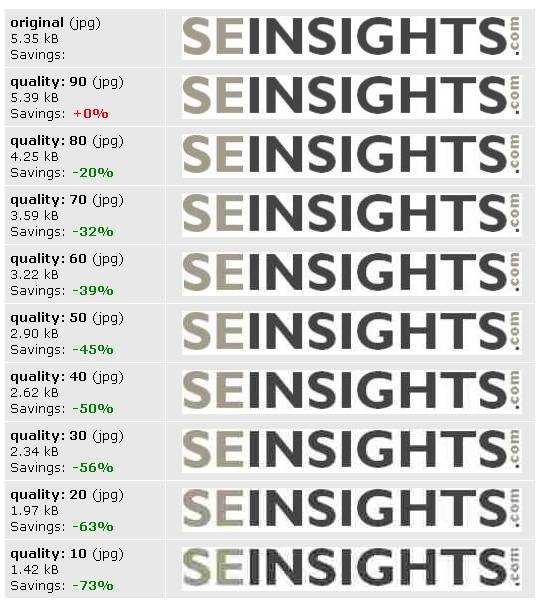
Le site DynamicDrive vous permet de visualiser le résultat obtenu en sauvegardant votre image avec différents taux de compressions. Comme vous pourrez le constater, l’aspect visuel n’est pas beaucoup altéré en compressant d’avantage les images.
Certes le résultat ne sera pas incroyable en compressant une seule image, mais l’addition de toutes les images peut vous faire gagner du temps non négligeable. 
Smushit, qui s’intègre avec YSlow va vous permettre de compresser les images trouvées sur votre site tout en gardant l’arborescence de vos répertoires. Il ne vous restera plus qu’a les uploader pour gagner quelques Ko.

4. Compresser vos fichiers CSS et Javascript
De plus en plus les sites utilisent du Javascript. Ces fichiers peuvent devenir très important surtout si vous utilisez des bibliothèques Javascript ou autres plugins.
De nombreux service ont vu le jour vous permettant de réduire la taille de ces fichiers en supprimant les commentaires et la mise en forme (espace non obligatoire…):
Pour les fichiers CSS
http://tools.arantius.com/css-compressor
http://www.csscompressor.com/
http://www.cssdrive.com/index.php/main/csscompressor/
Pour les fichiers Javascript
http://jscompress.com/
http://www.vlead.in/resources/tools/minify-javascript/
Certains plugins WordPress perdent leur petit lorsque vous modifiez les fichiers js ou CSS. Veillez donc à toujours garder une copie de vos fichiers originaux. D’autant plus que si vous devez modifier votre CSS, il vous sera très difficile de le faire aisément une fois que vous l’aurez compressé.
5. Placez vos scripts en bas de page.
Bien que n’étant pas toujours faisable, il est parfois possible d’accélérer le temps de chargement d’une page en plaçant les balises ‘< script >’ le plus près de la balise de fermeture ‘< / body >’
La majorité des navigateurs actuels téléchargent environ deux composants sur un même domaine. Cependant, lorsqu’ils doivent télécharger un script, il ne faut rien d’autre avant que le téléchargement soit terminé. Il est donc intéressant de les faire télécharger le plus ‘tard’ possible afin de permettre le chargement des autres composantes (images, css…)
Une technique consiste à utiliser un Content Delivery Network (CDN) grâce à un simple sous domaine ou un CDN payant. Ne maitrisant pas cet aspect technique, je vous invite à consulter l’entrée Wikipédia
Comme nous l’avons évoqué dans l’article: le temps de chargement d’une page devrait avoir une incidence sur le classement de vos pages. Les pistes évoquées ci dessous ne nécessitent pas de compétences techniques particulières, il n’y a donc aucune raison de ne pas les suivre.
Nous pouvons, certes, aller un peu plus loin. Pour nous aider, Yahoo a listé une trentaine de bonne pratique pour améliorer la rapidité de votre site internet. Mais bon nombre de ces points nécessiteront un investissement un peu plus important.
Un temps de chargement optimisé offrira une meilleure expérience utilisateur. Que Google prenne en compte, ou non, ce facteur ne doit pas être la condition sine qua non pour que vous vous y intéressez. Un site fluide doit être l’un des premiers objectifs de votre stratégie de référencement.


