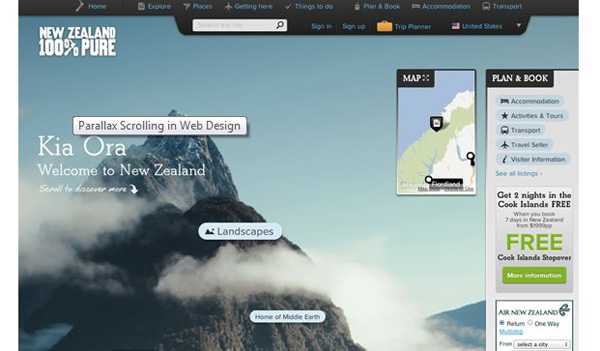
L’utilisation de l’effet de parallaxe sur les pages Web ajoute une illusion d’effet 3D lorsque vous faites défiler la page, la profondeur et la dynamique rendent le site un peu plus ‘vivant’, créatif et d’une certaine manière, amusant. Ces effets de défilement parallaxe – horizontal ou vertical – peuvent être facilement réalisé avec du CSS et/ou du jQuery.
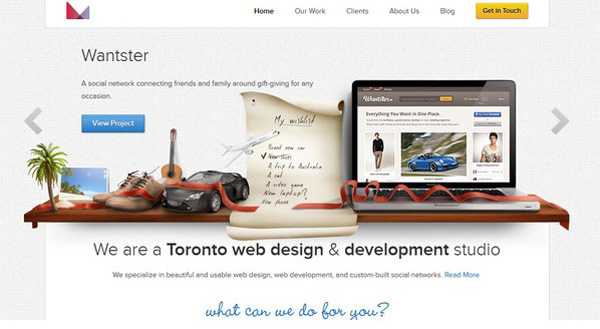
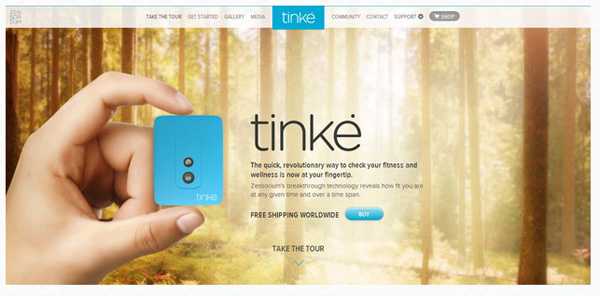
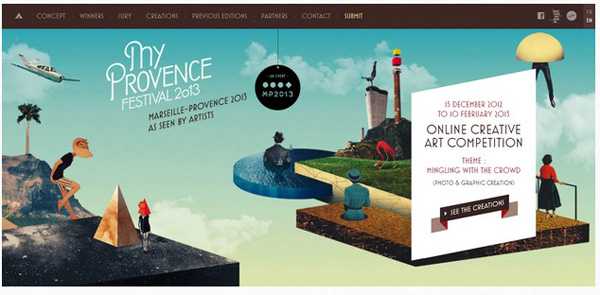
En ce dimanche, nous vous proposons une nouvelle collection de sites web utilisant un effet de parallaxe. Analysez-les, décortiquez-les et n’hésitez pas à vous en inspirer pour vos propres projets web. Si, vous aussi, vous avez des exemples de sites créatifs qui ne sont pas répertoriés, n’hésitez pas à les partager dans les commentaires.